
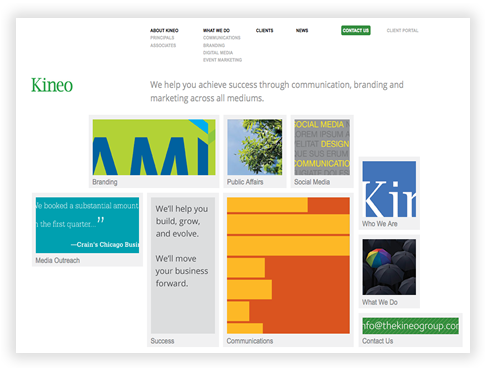
The Kineo Group Website Animation
This website was designed in-house by the Kineo Group. Swartwerk Media Design was employed to code, create, and produce the entire website, as well as implement its animations.
→ View The Kineo Group Website Animation
- Hand-coded HTML / CSS / JavaScript / PHP
- CSS layout
- Backward and forward compatibility
- Web standards compliant
- Animated slides
- Deck navigation displays clients' names and links to other clients
- Bio picker displays biographies